Hexo 挂载 MarkDown 博客出现的关于图片挂载的问题及其解决方案
Ghrmen在上一篇关于语雀在线编辑器的功能测试中,存在图片载入的遗留问题,今天有时间就开始尝试解决
首先是为什么语雀编辑器中的图片转至 MarkDown 再挂入博客后就失效了,通过复制语雀中图片的链接,我们可以看到,图片挂靠在语雀的在线服务器中,并且由于语雀没有会员不能开放知识库,所以链接被加密了。
那么想要在 Hexo 的博客中挂载图片,我们就需要一个图床,通过图床的搭载给图片提供可挂载的网络链接地址,然后通过 MarkDown 对 URL 载图的支持性,来将图片部署到博客里,图床我已经利用 github 搭建完成,由于本篇主题不是这个,后续另开一篇博客详细叙述(其实本来想用 gitee 的,但是今天上线一看,gitee 不知道什么时候把 Gitee Page 这个挂载静态网站的功能给禁用了,真是可恶 =_=)
总之既然图床部署完毕了,那么按理来说只需要将图床中图片的 URL 写到 MarkDown 中代替图片就可以实现图片的载入,但是,出现了始料未及的问题
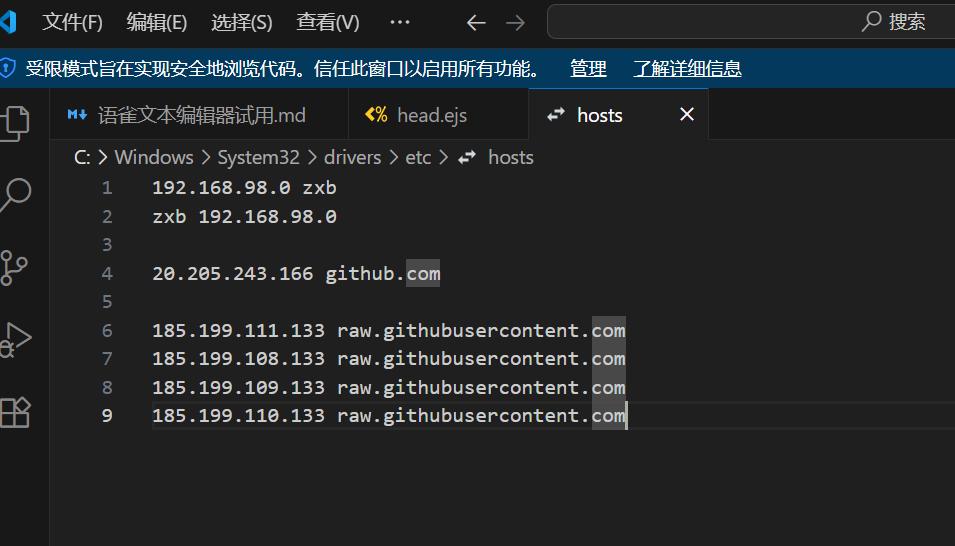
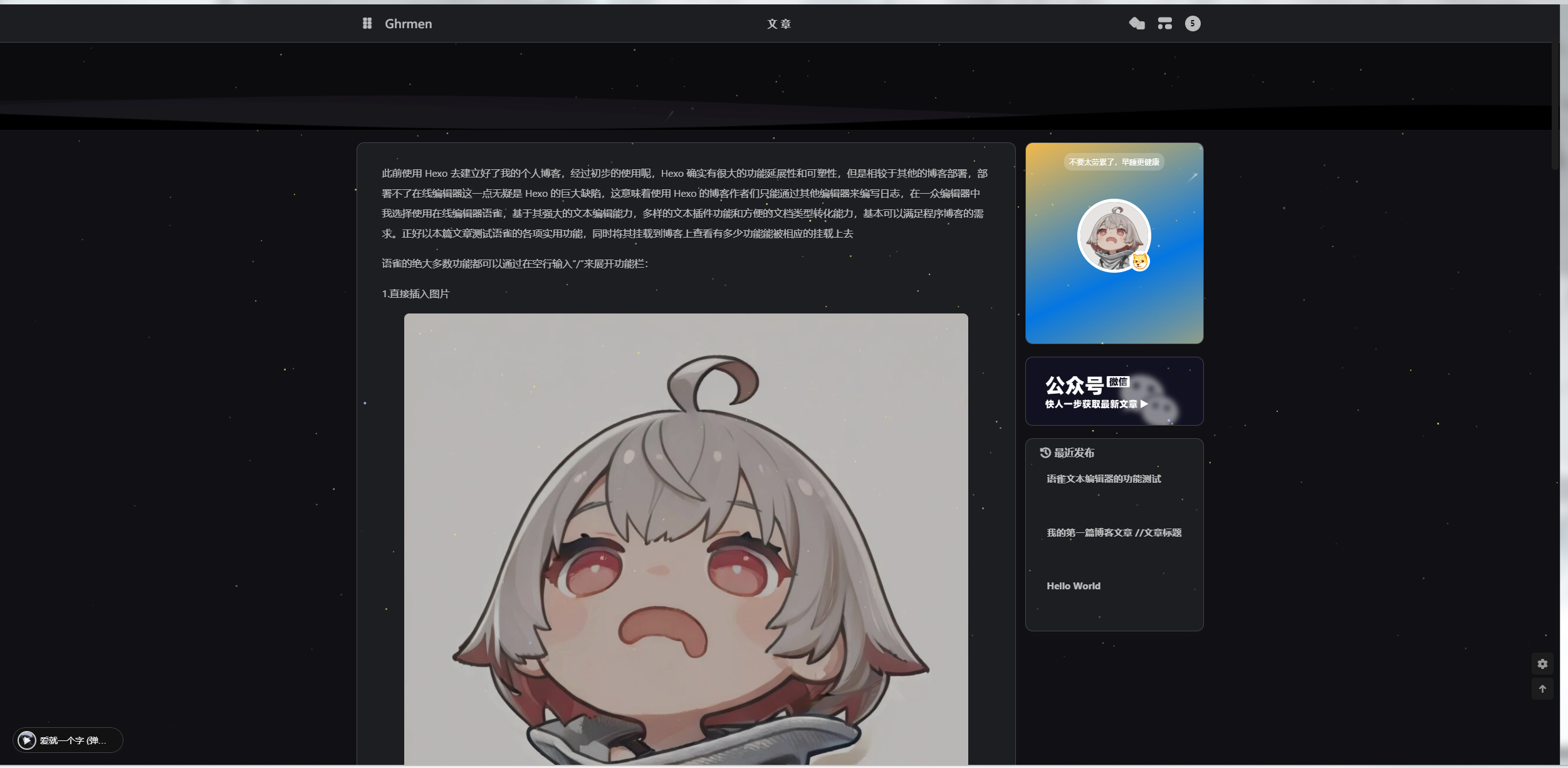
如图,我的修改过的上一章博客没有任何改变,原本无法载入的图片依然无法载入,起初我认为是 PicGO 配置的问题,于是调整了很多次 PicGO 配置,但是基本无效,于是经过排查和资料查询,我认为问题出在 github 的不稳定上,于是我使用https://tool.chinaz.com/dns/raw.githubusercontent.com网站去查询了 github 的域名 DNS,并根据网站中显示速度较快的几个 DNS 解析结果修改了我的 WIndowsIP 配置,这里附上修改文件的位置 “C:\Windows\System32\drivers\etc”在这个文件夹中有个 host 文件,是用来配置域名和 IP,加快域名解析的,我将网站的 DNS 解析配置到了 host 中(见下图)
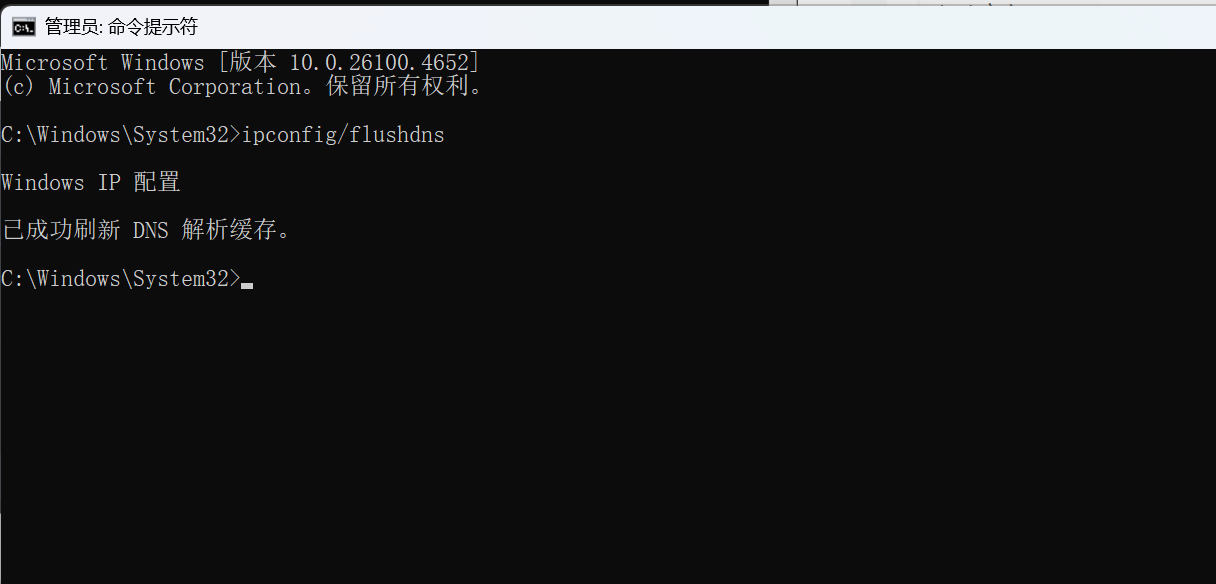
然后打开 Win+R 输入 cmd 打开命令框,输入 ipconfig /flushdns 刷新 DNS 解析缓存
结果一点用没有,由于那几章 DNS 的贴子都是几年前的,所以应该是那个时间段的 github 域名 DNS 遭到了污染,现在打不开或者打开慢单纯就是 github 服务器在国外所以连接慢……
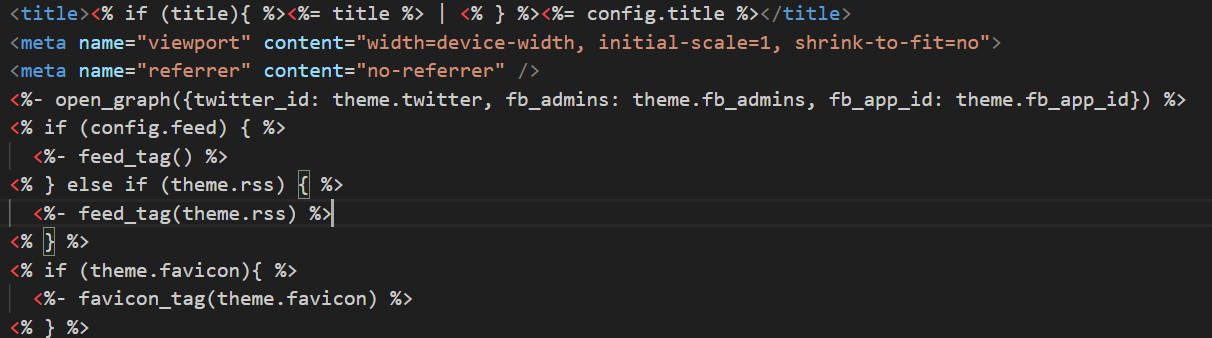
本来准备放弃了,结果找到了这张帖子https://blog.csdn.net/weixin_42289279/article/details/140795742,通过在文件”D:\Blog\node_modules\hexo-theme-landscape\layout_partial\head.ejs”中的代码块中,加入了
1 | <meta name="referrer" content="no-referrer" /> |
然后重新 hexo cl,hexo g,hexo d 三件套挂载博客, 可以看到图片成功载入!!!
以上是今日在 Hexo 挂载 MarkDown 博客出现的关于图片挂载遇到的问题及找到的各种解决方案,所以写一篇博客专作记录用,作为日后维护博客的珍贵史料